Rounded Buttons with HTML & CSS

12/10/2020
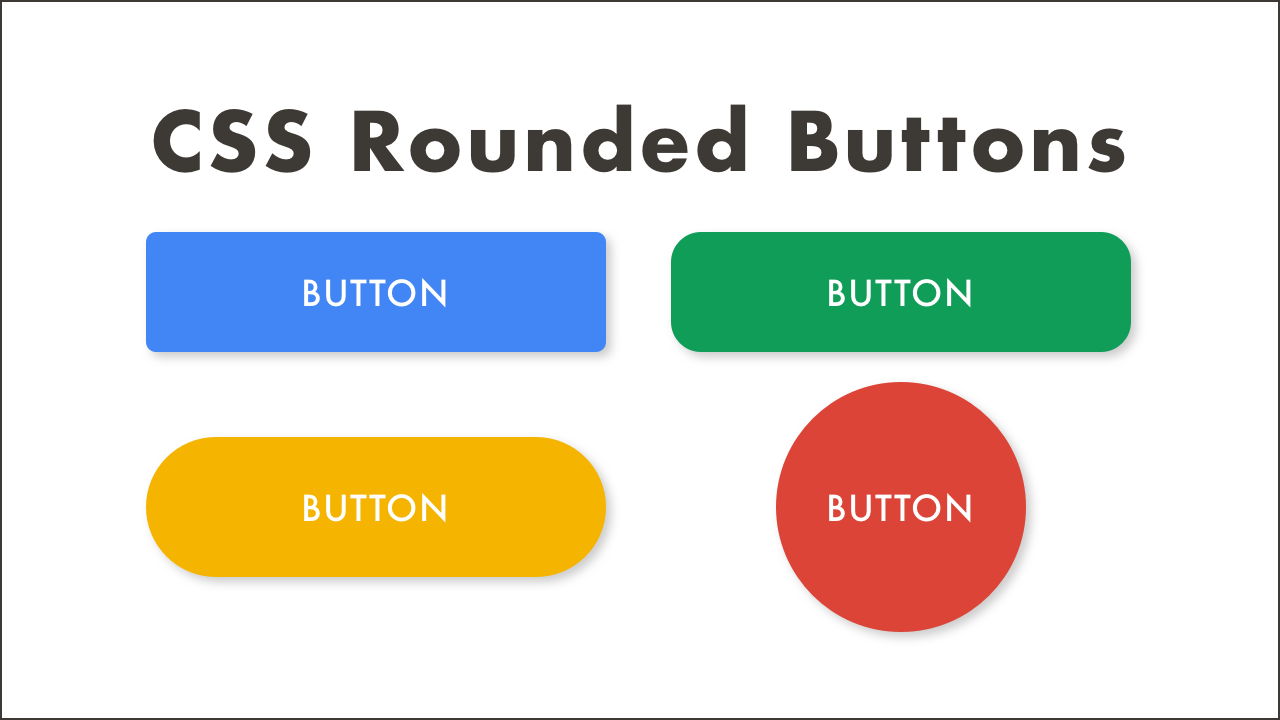
Demo
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>CSS Rounded Buttons</title>
<link rel="stylesheet" type="text/css" href="https://demo.plantpot.works/assets/css/normalize.css">
<link rel="stylesheet" href="https://use.typekit.net/opg3wle.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div class="box">
<h1>CSS Rounded Buttons</h1>
<div class="rounded-buttons">
<button class="button rounded-button-01">BUTTON</button>
<button class="button rounded-button-02">BUTTON</button>
<button class="button rounded-button-03">BUTTON</button>
<button class="button rounded-button-04">BUTTON</button>
</div>
</div>
</div>
</body>
</html>
CSS
@charset "utf-8";
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
font-size: 16px;
}
body {
font-family: futura-pt, sans-serif;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
#container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.box {
width: 100%;
max-width: 380px;
padding: 20px;
}
.box h1 {
margin: 0 0 10px;
color: #3D3935;
font-weight: 600;
font-size: 1.75rem;
letter-spacing: 1px;
text-align: center;
}
.rounded-buttons {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.button {
margin: 10px 0;
border: none;
box-shadow: 0px 0px 16px -6px rgba(0, 0, 0, .5);
color: #fff;
font-size: 1.25rem;
letter-spacing: 1px;
outline: none;
cursor: pointer;
}
.rounded-button-01 {
width: 160px;
height: 50px;
border-radius: 5px;
background-color: #4285f4;
}
.rounded-button-02 {
width: 160px;
height: 50px;
border-radius: 15px;
background-color: #0f9d58;
}
.rounded-button-03 {
width: 160px;
height: 50px;
border-radius: 25px;
background-color: #f4b400;
}
.rounded-button-04 {
width: 160px;
height: 160px;
border-radius: 50%;
background-color: #db4437;
}
@media screen and (max-width: 480px) {
#container {
height: auto;
align-items: flex-start;
}
.rounded-buttons {
justify-content: center;
}
}