CSS Striped Border Animation

02/08/2021
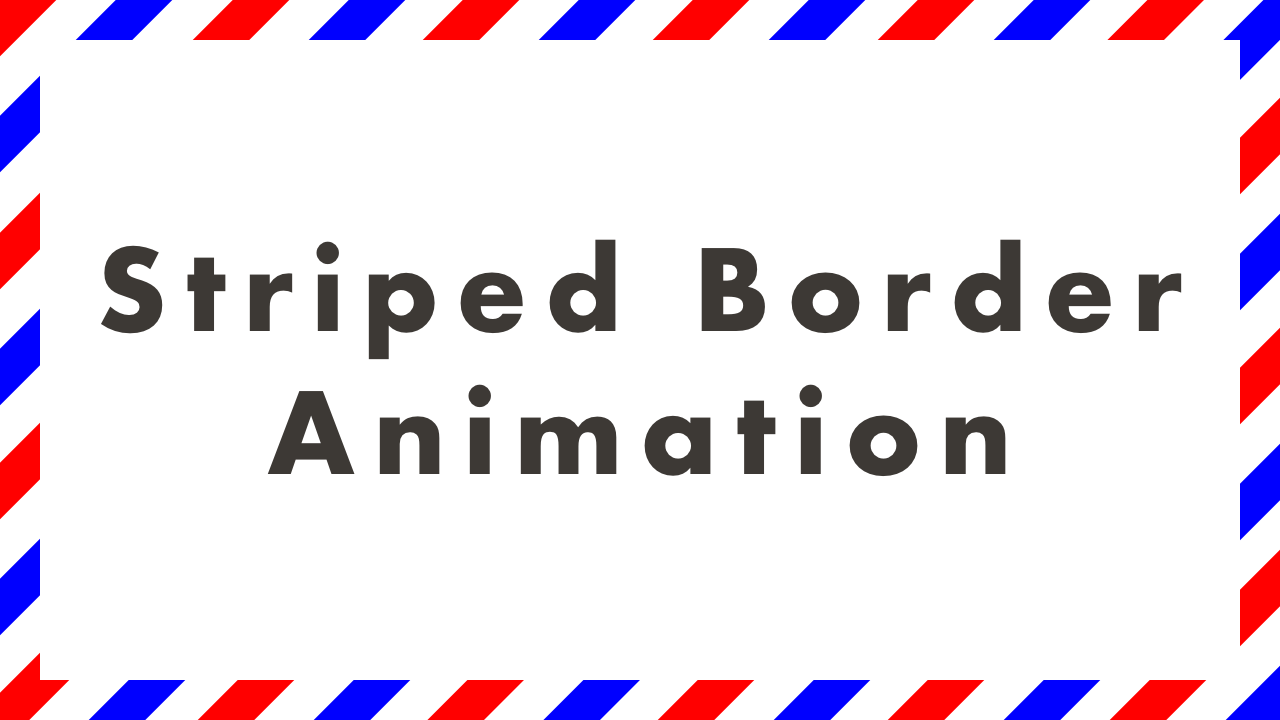
Demo
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>CSS Striped Border Animation</title>
<link rel="stylesheet" type="text/css" href="https://demo.plantpot.works/assets/css/normalize.css">
<link rel="stylesheet" href="https://use.typekit.net/opg3wle.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div class="striped-border">
<h1>Striped Border<br>Animation</h1>
</div>
</div>
</body>
</html>
CSS
@charset "utf-8";
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
font-size: 16px;
}
body {
font-family: futura-pt, sans-serif;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
#container {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
}
.striped-border {
display: flex;
align-items: center;
justify-content: center;
position: relative;
width: 517px;
height: 320px;
background-color: #fff;
}
.striped-border::before {
content: '';
position: absolute;
top: -10px;
right: -10px;
bottom: -10px;
left: -10px;
z-index: -1;
background: repeating-linear-gradient(-45deg, #f00 0, #f00 10px, #fff 10px, #fff 20px, #00f 20px, #00f 30px, #fff 30px, #fff 40px);
animation: anime 10s linear infinite;
}
.striped-border h1 {
margin: 0;
color: #3d3935;
font-size: 3.5rem;
letter-spacing: 2px;
text-align: center;
}
@keyframes anime {
0% {
background-position: 0;
}
100% {
background-position: 489px;
}
}
@media screen and (max-width: 480px) {
.striped-border {
width: 206px;
height: 160px;
}
.striped-border h1 {
font-size: 2rem;
}
}