Responsive Forms with CSS Flexbox

01/07/2021
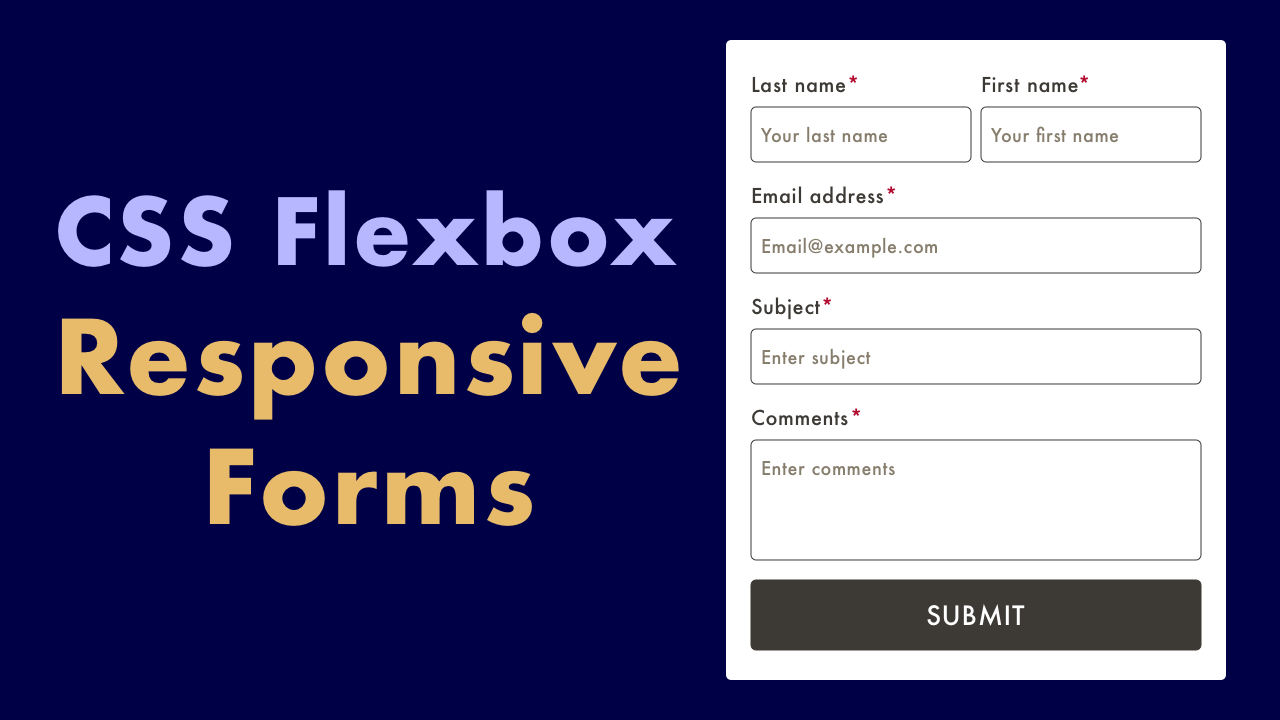
Demo
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>CSS Flexbox Responsive Forms</title>
<link rel="stylesheet" type="text/css" href="https://demo.plantpot.works/assets/css/normalize.css">
<link rel="stylesheet" href="https://use.typekit.net/opg3wle.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div class="form-box">
<form class="c-form" name="c-form" action="#" method="post">
<div class="two-columns">
<fieldset>
<label class="c-form-label" for="last-name">Last name<span class="c-form-required"> *</span></label>
<input id="last-name" class="c-form-input" type="text" name="your-last-name" placeholder="Your last name" required>
</fieldset>
<fieldset>
<label class="c-form-label" for="first-name">First name<span class="c-form-required"> *</span></label>
<input id="first-name" class="c-form-input" type="text" name="your-first-name" placeholder="Your first name" required>
</fieldset>
</div>
<fieldset>
<label class="c-form-label" for="email">Email address<span class="c-form-required"> *</span></label>
<input id="email" class="c-form-input" type="email" name="your-email" placeholder="Email@example.com" required>
</fieldset>
<fieldset>
<label class="c-form-label" for="subject">Subject<span class="c-form-required"> *</span></label>
<input id="subject" class="c-form-input" type="text" name="your-subject" placeholder="Enter subject" required>
</fieldset>
<fieldset>
<label class="c-form-label" for="comments">Comments<span class="c-form-required"> *</span></label>
<textarea id="comments" class="c-form-input" name="your-comments" placeholder="Enter comments" required></textarea>
</fieldset>
<button class="c-form-btn" type="submit">SUBMIT</button>
</form>
</div>
</div>
</body>
</html>
CSS
@charset "utf-8";
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
font-size: 16px;
}
body {
background-color: #000046;
font-family: futura-pt, sans-serif;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
#container {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 100%;
height: auto;
min-height: 600px;
padding: 20px;
}
.form-box {
width: 100%;
max-width: 400px;
padding: 30px 15px;
border-radius: 4px;
background-color: #fff;
}
.c-form {
display: flex;
flex-direction: column;
width: 100%;
}
.c-form-label {
display: inline-block;
margin: .5rem 0;
color: #3d3935;
letter-spacing: .2px;
font-size: 1rem;
}
.c-form-input {
width: 100%;
padding: 15px 10px;
border: 1px solid #3d3935;
border-radius: 4px;
background-color: #fff;
color: #3d3935;
outline: 0;
}
.c-form-input::placeholder {
color: #867d6c;
font-size: 1rem;
}
.c-form-required {
color: #b0092d;
}
textarea.c-form-input {
width: 100%;
min-height: 10ch;
max-height: 120ch;
padding: 10px;
resize: none;
}
.two-columns {
display: grid;
grid-template-columns: 100%;
}
fieldset {
margin: .4rem 0;
padding: 0;
border: none;
}
.c-form-btn {
width: 100%;
margin-top: 10px;
padding: 15px;
border: none;
border-radius: 4px;
background-color: #3d3935;
color: #fff;
font-size: 1.125rem;
letter-spacing: 2px;
text-align: center;
outline: none;
cursor: pointer;
}
@media screen and (min-width: 481px) {
.two-columns {
grid-template-columns: 48.7804878% 48.7804878%;
grid-column-gap: 2.43902439%;
}
}